- CSS Basics
- CSS Tutorial
- CSS Where to Write
- CSS Syntax
- CSS Selectors
- CSS Combinators
- CSS Attribute Selectors
- CSS Pseudo Classes
- CSS Pseudo-Classes
- CSS :link :hover :active
- CSS :first-child
- CSS :first-of-type
- CSS :last-child
- CSS :last-of-type
- CSS :only-child
- CSS :only-of-type
- CSS :nth-child()
- CSS :nth-of-type()
- CSS :nth-last-child()
- CSS :nth-last-of-type()
- CSS :focus
- CSS :not()
- CSS :root
- CSS :empty
- CSS :target
- CSS :lang()
- CSS :valid
- CSS :invalid
- CSS :optional
- CSS :required
- CSS :in-range
- CSS :out-of-range
- CSS :enabled :disabled
- CSS :read-only
- CSS :read-write
- CSS Pseudo Elements
- CSS Pseudo-Elements
- CSS ::before
- CSS ::after
- CSS ::first-letter
- CSS ::first-line
- CSS ::marker
- CSS ::selection
- CSS Colors
- CSS Colors
- CSS rgb() and rgba()
- CSS hsl() and hsla()
- CSS Background
- CSS background
- CSS background-color
- CSS background-image
- CSS linear-gradient()
- CSS radial-gradient()
- CSS conic-gradient()
- CSS repeating-linear-gradient()
- CSS repeating-radial-gradient()
- CSS repeating-conic-gradient()
- CSS background-position
- CSS background-size
- CSS background-repeat
- CSS background-origin
- CSS background-clip
- CSS background-attachment
- CSS background-blend-mode
- CSS Border
- CSS border
- CSS border-style
- CSS border-style Values
- CSS border-width
- CSS border-color
- CSS border-top
- CSS border-top-style
- CSS border-top-width
- CSS border-top-color
- CSS border-bottom
- CSS border-bottom-style
- CSS border-bottom-width
- CSS border-bottom-color
- CSS border-left
- CSS border-left-style
- CSS border-left-width
- CSS border-left-color
- CSS border-right
- CSS border-right-style
- CSS border-right-width
- CSS border-right-color
- CSS border-top-left-radius
- CSS border-top-right-radius
- CSS border-bottom-left-radius
- CSS border-bottom-right-radius
- CSS border-radius
- CSS border-collapse
- CSS empty-cells
- CSS border-spacing
- CSS border-image
- CSS border-image-source
- CSS border-image-slice
- CSS border-image-width
- CSS border-image-outset
- CSS border-image-repeat
- CSS Fonts
- CSS font
- CSS font-style
- CSS font-variant
- CSS font-variant-caps
- CSS font-weight
- CSS font-size
- CSS line-height
- CSS font-family
- CSS font-stretch
- CSS font-kerning
- CSS font-face
- CSS font-feature-settings
- CSS Text
- CSS Text
- CSS color
- CSS text-decoration
- CSS text-decoration-line
- CSS text-decoration-color
- CSS text-decoration-style
- CSS text-underline-position
- CSS text-align
- CSS text-align-last
- CSS text-justify
- CSS letter-spacing
- CSS word-spacing
- CSS text-shadow
- CSS text-transform
- CSS white-space
- CSS text-indent
- CSS word-wrap
- CSS overflow-wrap
- CSS word-break
- CSS text-overflow
- CSS hyphens
- CSS direction
- CSS unicode-bidi
- CSS writing-mode
- CSS Padding & Margin
- CSS Box Model
- CSS padding
- CSS padding-top
- CSS padding-right
- CSS padding-bottom
- CSS padding-left
- CSS margin
- CSS margin-top
- CSS margin-right
- CSS margin-bottom
- CSS margin-left
- CSS Padding Vs Margin
- CSS Dimensions
- CSS Dimensions
- CSS height
- CSS max-height
- CSS min-height
- CSS width
- CSS max-width
- CSS min-width
- CSS overflow
- CSS overflow-x
- CSS overflow-y
- CSS Multi-Column Layout
- CSS Multi-Column Layout
- CSS columns
- CSS column-width
- CSS column-count
- CSS column-rule
- CSS column-rule-width
- CSS column-rule-style
- CSS column-rule-color
- CSS column-span
- CSS column-fill
- CSS Display
- CSS display
- CSS inline Vs block
- CSS inline Vs inline-block
- CSS flex Vs inline-flex
- CSS inline-flex Vs inline-block
- CSS flex Vs grid
- CSS grid Vs inline-grid
- CSS Float and Position
- CSS float
- CSS clear
- CSS Align
- CSS position
- CSS left
- CSS right
- CSS top
- CSS bottom
- CSS Style List Marker
- CSS Style List Marker
- CSS list-style
- CSS list-style-type
- CSS list-style-position
- CSS list-style-image
- CSS Outline
- CSS outline
- CSS outline-width
- CSS outline-style
- CSS outline-color
- CSS outline-offset
- CSS Effects
- CSS Effects
- CSS Gradients
- CSS Shadows
- CSS box-shadow
- CSS opacity
- CSS Transforms
- CSS transform
- CSS translateX()
- CSS translateY()
- CSS translateZ()
- CSS translate()
- CSS translate3d()
- CSS scaleX()
- CSS scaleY()
- CSS scaleZ()
- CSS scale()
- CSS scale3d()
- CSS rotateX()
- CSS rotateY()
- CSS rotateZ()
- CSS rotate()
- CSS rotate3d()
- CSS skewX()
- CSS skewY()
- CSS skew()
- CSS matrix()
- CSS matrix3d()
- CSS perspective() Function
- CSS perspective Property
- CSS perspective-origin
- CSS transform-style
- CSS transform-origin
- CSS 2D Transform
- CSS 3D Transform
- CSS Transition
- CSS transition
- CSS transition-property
- CSS transition-duration
- CSS transition-timing-function
- CSS transition-delay
- CSS Animation
- CSS animation
- CSS @keyframes
- CSS animation-name
- CSS animation-duration
- CSS animation-timing-function
- CSS animation-delay
- CSS animation-iteration-count
- CSS animation-direction
- CSS animation-fill-mode
- CSS animation-play-state
- CSS Grid Layout
- CSS Grid Layout
- CSS gap
- CSS column-gap
- CSS row-gap
- CSS grid-area
- CSS grid-column-start
- CSS grid-column-end
- CSS grid-row-start
- CSS grid-row-end
- CSS grid-template
- CSS grid-template-columns
- CSS grid-template-rows
- CSS grid-template-areas
- CSS grid-auto-columns
- CSS grid-auto-rows
- CSS grid-auto-flow
- CSS grid-column
- CSS grid-row
- CSS Template Layout
- CSS Flex Layout
- CSS FlexBox
- CSS flex-direction
- CSS flex-wrap
- CSS flex-flow
- CSS justify-content
- CSS align-content
- CSS align-items
- CSS flex-grow
- CSS flex-shrink
- CSS flex-basis
- CSS flex
- CSS align-self
- CSS order
- CSS Misc
- CSS Length Units
- CSS Style Link
- CSS Navigation Bar
- CSS Style Image
- CSS Style Tables
- CSS table-layout
- CSS caption-side
- CSS Create Frames
CSS position
The CSS position property is used to define the position of an element using top, right, bottom, and left properties, based on the value (static, relative, fixed, absolute, or sticky) defined to it. For example:
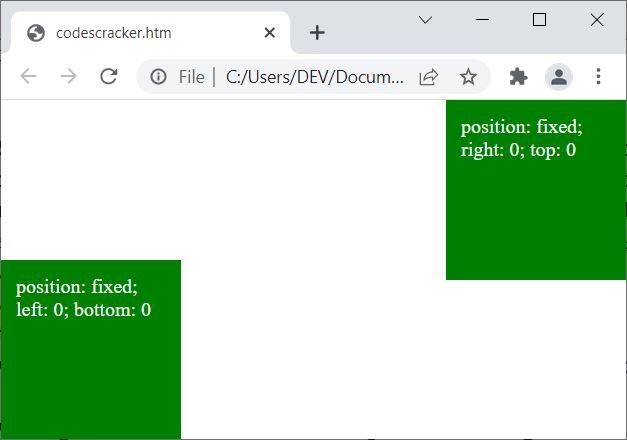
<!DOCTYPE html> <html> <head> <style> div{width: 120px; height: 120px; background-color: green; color: whitesmoke; padding: 12px;} div.a{position: fixed; right: 0; top: 0;} div.b{position: fixed; left: 0; bottom: 0;} </style> </head> <body> <div class="a">position: fixed; right: 0; top: 0</div> <div class="b">position: fixed; left: 0; bottom: 0</div> </body> </html>
The output produced by this example is shown in the snapshot given below:

CSS position Syntax
The syntax of position property in CSS, is:
position: x;
The value of x should be any of the following:
- static - Used to let the element flow normally. This is the default value. The top, right, bottom, and left properties have no effect on the element with position: static
- fixed - Used to fix the position of an element on the web. The position of an element will takes place, relative to the window of current browser
- relative - Used to move (position) an element from its normal position, without interrupting other content on the web
- absolute - Similar to fixed, except that, it fix the position of an element based on its parent position. If no positioned element(s) is/are available as its parent, then it acts as fixed
- sticky - Used to stick an element to its defined position when the element achieves its defined position, using the scroll, of course. Therefore we can say that, the sticky positioned element toggles between relative and fixed position. That is, originally the element acts as relative positioned element, but will stick to the position when the element gets its defined position
- initial - Used to use the default value
- inherit - Used to use the value inherited by the parent element
CSS position: static Example
<!DOCTYPE html> <html> <head> <style> span{position: static; color: red; font-weight: bold;} </style> </head> <body> <p>Lorem ipsum, dolor sit amet <span>CODESCRACKER</span> adipisicing elit.</p> </body> </html>
Lorem ipsum, dolor sit amet CODESCRACKER adipisicing elit.
CSS position: fixed Example
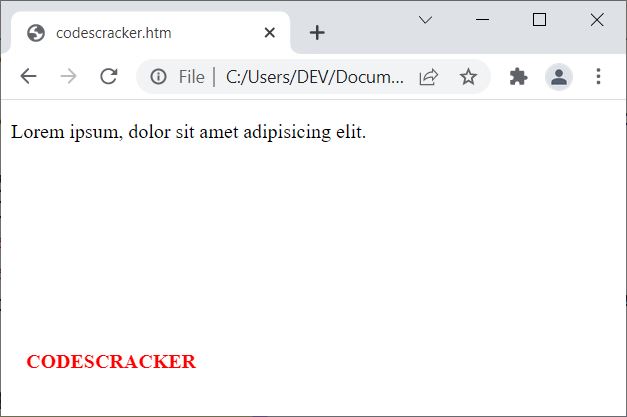
<!DOCTYPE html> <html> <head> <style> span{position: fixed; color: red; font-weight: bold; left: 20px; top: 200px;} </style> </head> <body> <p>Lorem ipsum, dolor sit amet <span>CODESCRACKER</span> adipisicing elit.</p> </body> </html>
The output produced by above example is shown in the snapshot given below:

CSS position: relative Example
<!DOCTYPE html> <html> <head> <style> .a{position: relative; top: 10px;} .b{position: relative; left: 20px;} </style> </head> <body> <h2>Without position: relative</h2> <p>Lorem ipsum <span>CODESCRACKER</span> dolor sit amet.</p> <h2>With position: relative; top: 10px</h2> <p>Lorem ipsum <span class="a">CODESCRACKER</span> dolor sit amet.</p> <h2>With position: relative; left: 20px</h2> <p>Lorem ipsum <span class="b">CODESCRACKER</span> dolor sit amet.</p> </body> </html>
Without position: relative
Lorem ipsum CODESCRACKER dolor sit amet.
With position: relative; top: 10px
Lorem ipsum CODESCRACKER dolor sit amet.
With position: relative; left: 20px
Lorem ipsum CODESCRACKER dolor sit amet.
As you can see from above example, a relatively positioned element get positioned relative to its normal position.
CSS position: absolute Example
<!DOCTYPE html> <html> <head> <style> .a{position: relative; width: 320px; height: 280px; border: 2px solid red;} .b{position: absolute; top: 120px; right: 10px; padding: 12px; border: 2px solid blue;} </style> </head> <body> <div class="a"> <div class="b">CODESCRACKER</div> </div> </body> </html>
However, if none of the parent element(s) of absolutely positioned element, is/are not a positioned element, then the position: absolute behaves like position: fixed. For example:
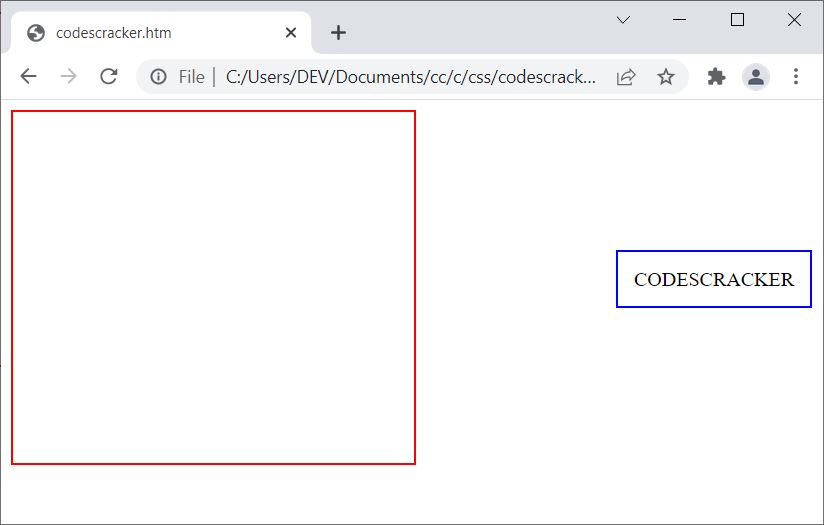
<!DOCTYPE html> <html> <head> <style> .a{width: 320px; height: 280px; border: 2px solid red;} .b{position: absolute; top: 120px; right: 10px; padding: 12px; border: 2px solid blue;} </style> </head> <body> <div class="a"> <div class="b">CODESCRACKER</div> </div> </body> </html>
Now the output will be:

CSS position: sticky Example
<!DOCTYPE html> <html> <head> <style> div.a{position: relative; height: 120px; overflow: auto;} .s{position: sticky; top: 0; background-color: green; color: whitesmoke; text-align: center; padding: 7px;} </style> </head> <body> <div class="a"> <h4>Scroll to see the sticky positioned element, that will stick to the top</h4> <div class="s">CODESCRACKER</div> <p>Lorem ipsum dolor sit amet consectetur adipisicing.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos, consectetur est. Esse.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas qui eveniet incidunt amet, non excepturi impedit exercitationem soluta maxime doloremque.</p> <p>Lorem ipsum dolor sit amet consectetur.</p> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Debitis, accusamus.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium.</p> </div> </body> </html>
Scroll to see the sticky positioned element, that will stick to the top
Lorem ipsum dolor sit amet consectetur adipisicing.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos, consectetur est. Esse.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas qui eveniet incidunt amet, non excepturi impedit exercitationem soluta maxime doloremque.
Lorem ipsum dolor sit amet consectetur.
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Debitis, accusamus.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium.
In above example, the following code:
height: 120px; overflow: auto;
is used to define the height of the DIV with overflow of content using the scroll bar, only to avoid writting more content for the whole height of the current screen. My only aim is, to show you the example of sticky positioned element.
« Previous Tutorial Next Tutorial »