- JavaScript Basics
- JavaScript Tutorial
- JavaScript: where to write
- JavaScript: how to display
- JavaScript: keywords
- JavaScript: comments
- JavaScript: variables
- JavaScript: operators
- JavaScript: data types
- JavaScript Conditional Statements
- JavaScript: if-else
- JavaScript: switch
- JavaScript: for loop
- JavaScript: while loop
- JavaScript: do-while loop
- JavaScript: break and continue
- JavaScript Popup Boxes
- JavaScript: alert box
- JavaScript: confirm box
- JavaScript: prompt box
- JavaScript Popular Topics
- JavaScript: functions
- JavaScript: innerHTML
- JavaScript: getElementById()
- JavaScript: getElementsByClassName()
- JavaScript: getElementsByName()
- JavaScript: getElementsByTagName()
- JavaScript: querySelector()
- JavaScript: querySelectorAll()
- JavaScript: document.write()
- JavaScript: console.log()
- JavaScript: boolean
- JavaScript: events
- JavaScript: Math object
- JavaScript: Math.random()
- JavaScript: Number()
- JavaScript: parseInt()
- JavaScript: parseFloat()
- JavaScript Arrays
- JavaScript: array
- JavaScript: find length of array
- JavaScript: add element at beginning
- JavaScript: add element at end
- JavaScript: remove first element
- JavaScript: remove last element
- JavaScript: get first index
- JavaScript: get last index
- JavaScript: reverse an array
- JavaScript: sort an array
- JavaScript: concatenate arrays
- JavaScript: join()
- JavaScript: toString()
- JavaScript: from()
- JavaScript: check if value exists
- JavaScript: check if array
- JavaScript: slice an array
- JavaScript: splice()
- JavaScript: find()
- JavaScript: findIndex()
- JavaScript: entries()
- JavaScript: every()
- JavaScript: fill()
- JavaScript: filter()
- JavaScript: forEach()
- JavaScript: map()
- JavaScript Strings
- JavaScript: string
- JavaScript: length of string
- JavaScript: convert to lowercase
- JavaScript: convert to uppercase
- JavaScript: string concatenation
- JavaScript: search()
- JavaScript: indexOf()
- JavaScript: search() vs. indexOf()
- JavaScript: match()
- JavaScript: match() vs. search()
- JavaScript: replace()
- JavaScript: toString()
- JavaScript: String()
- JavaScript: includes()
- JavaScript: substr()
- JavaScript: slice string
- JavaScript: charAt()
- JavaScript: repeat()
- JavaScript: split()
- JavaScript: charCodeAt()
- JavaScript: fromCharCode()
- JavaScript: startsWith()
- JavaScript: endsWith()
- JavaScript: trim()
- JavaScript: lastIndexOf()
- JavaScript Date and Time
- JavaScript: date and time
- JavaScript: Date()
- JavaScript: getFullYear()
- JavaScript: getMonth()
- JavaScript: getDate()
- JavaScript: getDay()
- JavaScript: getHours()
- JavaScript: getMinutes()
- JavaScript: getSeconds()
- JavaScript: getMilliseconds()
- JavaScript: getTime()
- JavaScript: getUTCFullYear()
- JavaScript: getUTCMonth()
- JavaScript: getUTCDate()
- JavaScript: getUTCDay()
- JavaScript: getUTCHours()
- JavaScript: getUTCMinutes()
- JavaScript: getUTCSeconds()
- JavaScript: getUTCMilliseconds()
- JavaScript: toDateString()
- JavaScript: toLocaleDateString()
- JavaScript: toLocaleTimeString()
- JavaScript: toLocaleString()
- JavaScript: toUTCString()
- JavaScript: getTimezoneOffset()
- JavaScript: toISOString()
- JavaScript Regular Expression
- JavaScript: regular expression
- JavaScript: RegEx . (dot)
- JavaScript: RegEx \w and \W
- JavaScript: RegEx \d and \D
- JavaScript: RegEx \s and \S
- JavaScript: RegEx \b and \B
- JavaScript: RegEx \0
- JavaScript: RegEx \n
- JavaScript: RegEx \xxx
- JavaScript: RegEx \xdd
- JavaScript: RegEx quantifiers
- JavaScript: RegEx test()
- JavaScript: RegEx lastIndex
- JavaScript: RegEx source
- JavaScript Programs
- JavaScript Programs
JavaScript Math Object: functions and examples
The JavaScript Math object is used to perform all the mathematical tasks. For example:
<!DOCTYPE html>
<html>
<body>
<p>The value of PI = <span id="xyz"></span></p>
<script>
document.getElementById("xyz").innerHTML = Math.PI;
</script>
</body>
</html>The value of PI =
Please note: The JavaScript Math object is of static type and has no constructor. We can use methods and properties of a Math object like Math.PI, Math.round(), Math.abs(), and Math.max(), etc. without creating its object (Math object) first.
Note: Anything in the form Math.property indicates property, whereas Math.method(x) indicates method.
List of JavaScript 8 Mathematical Constants
- Math.E: The value of Euler's number, which is equal to 2.718281828459045
- Math.PI: The value of PI, which is equal to 3.141592653589793
- Math.SQRT2: The value of the square root of 2, which is equal to 1.4142135623730951
- Math.SQRT1_2: The value of the square root of 1/2, which is equal to 0.7071067811865476
- Math.LN2: The value of the natural logarithm of 2, which is equal to 0.6931471805599453
- Math.LN10: The value of the natural logarithm of 10, which is equal to 2.302585092994046
- Math.LOG2E: The value of the base-2 logarithm of E, which is equal to 1.44269504088896344
- Math.LOG10E: The value of the base-10 logarithm of E, which is equal to 0.4342944819032518
JavaScript Math Object Example
Let me create an example that demonstrates the use of the Math object in JavaScript:
<!DOCTYPE html>
<html>
<body>
<p>The value of PI = <span id="span1"></span></p>
<p>The maximum of (12, 4, 54, 65, 34, 0, 14) = <span id="span2"></span></p>
<p>4<sup>3</sup> = <span id="span3"></span></p>
<p>√121 = <span id="span4"></span></p>
<script>
document.getElementById("span1").innerHTML = Math.PI.toFixed(2);
document.getElementById("span2").innerHTML = Math.max(12, 4, 54, 65, 34, 0, 14);
document.getElementById("span3").innerHTML = Math.pow(4, 3);
document.getElementById("span4").innerHTML = Math.sqrt(121);
</script>
</body>
</html>The value of PI =
The maximum of (12, 4, 54, 65, 34, 0, 14) =
43 =
√121 =
List of Important Math Methods
Following is a list of frequently used and important Math methods:
- Math.abs()
- Math.max()
- Math.min()
- Math.pow()
- Math.sqrt()
- Math.cbrt()
- Math.round()
- Math.ceil()
- Math.floor()
- Math.trunc
- Math.sign()
- Math.random()
The Math.random() method will be covered in a separate post, whereas all other methods will be covered in this post, beginning after this paragraph. At the end of this post, I also covered some important methods that help to work with numbers, such as toFixed(), toPrecision(), and isInteger().
JavaScript Math.abs(): Find the absolute value of a number
The JavaScript Math.abs() method is used when we need to get the actual magnitude of a numerical value, irrespective of its sign. For example:
<!DOCTYPE html>
<html>
<body>
<p id="para1"></p>
<p id="para2"></p>
<p id="para3"></p>
<p id="para4"></p>
<script>
let a = 0;
let b = 5;
let c = -10;
let d = +45;
document.getElementById("para1").innerHTML = Math.abs(a);
document.getElementById("para2").innerHTML = Math.abs(b);
document.getElementById("para3").innerHTML = Math.abs(c);
document.getElementById("para4").innerHTML = Math.abs(d);
</script>
</body>
</html>JavaScript Math.abs() Syntax
The syntax of the Math.abs() method in JavaScript is:
Math.abs(x)
The x parameter, which is required, refers to a number.
The function Math.abs() returns the absolute value of a number defined as its parameter. This function returns:
- NaN if x is not a number
- Otherwise, 0 if x is null.
JavaScript Math.max(): Find the Largest Number
The JavaScript Math.max() method returns the largest number from a given list of numbers. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let largeNum = Math.max(12, 43, 54, 10, 4);
document.getElementById("xyz").innerHTML = largeNum;
</script>
</body>
</html>JavaScript Math.max() Syntax
The syntax of the Math.max() method in JavaScript is:
Math.max(n1, n2, n3, ..., nN)
n1, n2, n3, and so on are all refers to numbers. All parameters are optional.
The Math.max() method returns a number with the highest value. Also, if no arguments are passed or provided to the Math.max() method, it will return Infinity. Otherwise, it will return NaN if one or more arguments are not a number.
JavaScript Math.min(): Find Smallest Number
The JavaScript Math.min() method returns the smallest number from a given list of numbers. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let smallNum = Math.min(12, 43, 54, 10, 4);
document.getElementById("xyz").innerHTML = smallNum;
</script>
</body>
</html>JavaScript Math.min() Syntax
The syntax of the Math.min() method in JavaScript is:
Math.min(n1, n2, n3, ..., nN)
n1, n2, n3, and so on are all refers to numbers. All parameters are optional.
The Math.min() method returns a number with the lowest value. Also, if no arguments are passed or provided to the Math.min() method, it will return Infinity. Otherwise, it will return NaN if one or more arguments are not a number.
JavaScript Math.pow(): Find the Power of a Number
The JavaScript Math.pow() method is used when we need to find the value of x to the power y or the value of xy. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let x = 5;
let y = 3;
document.getElementById("xyz").innerHTML = Math.pow(x, y);
</script>
</body>
</html>Since the result of xy or 53 or 5*5*5 is 125, the output produced by the above example is 125.
JavaScript Math.pow() Syntax
The syntax of the Math.pow() in JavaScript is:
Math.pow(base, exponent)
Both parameters, that is base and exponent, are required.
The Math.pow() method returns a number that will be the value of baseexponent.
JavaScript Math.sqrt(): Find the square root of a number
The JavaScript Math.sqrt() method is used when we need to find the square root value of a specified number. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 81;
document.getElementById("xyz").innerHTML = Math.sqrt(num);
</script>
</body>
</html>JavaScript Math.sqrt() Syntax
The syntax of the Math.sqrt() method in JavaScript is:
Math.sqrt(x)
The parameter x is required and refers to a number.
The Math.sqrt() returns the square root of the specified parameter, which is x. Otherwise, it returns NaN if the specified value (x) is not a number or a negative number. For example:
<!DOCTYPE html>
<html>
<body>
<p id="myPara"></p>
<script>
document.getElementById("myPara").innerHTML = Math.sqrt("codescracker.com");
</script>
</body>
</html>JavaScript Math.cbrt(): Cube Root of a Number
The JavaScript Math.cbrt() method is used when we need to find the cubic root of a number. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let x = 343;
document.getElementById("xyz").innerHTML = Math.cbrt(x);
</script>
</body>
</html>JavaScript Math.cbrt() Syntax
The syntax of the Math.cbrt() method in JavaScript is:
Math.cbrt(val)
The val parameter, which is required, refers to a number whose cube root will be returned.
JavaScript Math.round(): Rounds a number to its nearest integer
The JavaScript Math.round() method is used when we need to round a specified number to its nearest integer value. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 10.51;
document.getElementById("xyz").innerHTML = Math.round(num);
</script>
</body>
</html>Please note: While rounding a number using the Math.round() method:
- 10.49 will round to 10
- 10.50 will round to 11
JavaScript Math.round() Syntax
The syntax of the Math.round() method in JavaScript is:
Math.round(x)
The parameter x is required and refers to a number.
The Math.round(x) method returns a number that indicates the rounded value of x.
JavaScript Math.round() Example
<!DOCTYPE html>
<html>
<body>
<p>Math.round(-5.1) = <span id="span1"></span></p>
<p>Math.round(-5.49) = <span id="span2"></span></p>
<p>Math.round(-5.50) = <span id="span3"></span></p>
<p>Math.round(-5.51) = <span id="span4"></span></p>
<p>Math.round(0) = <span id="span5"></span></p>
<p>Math.round(5.1) = <span id="span6"></span></p>
<p>Math.round(5.49) = <span id="span7"></span></p>
<p>Math.round(5.50) = <span id="span8"></span></p>
<p>Math.round(5.51) = <span id="span9"></span></p>
<script>
document.getElementById("span1").innerHTML = Math.round(-5.1);
document.getElementById("span2").innerHTML = Math.round(-5.49);
document.getElementById("span3").innerHTML = Math.round(-5.50);
document.getElementById("span4").innerHTML = Math.round(-5.51);
document.getElementById("span5").innerHTML = Math.round(0);
document.getElementById("span6").innerHTML = Math.round(5.1);
document.getElementById("span7").innerHTML = Math.round(5.49);
document.getElementById("span8").innerHTML = Math.round(5.50);
document.getElementById("span9").innerHTML = Math.round(5.51);
</script>
</body>
</html>Math.round(-5.1) =
Math.round(-5.49) =
Math.round(-5.50) =
Math.round(-5.51) =
Math.round(0) =
Math.round(5.1) =
Math.round(5.49) =
Math.round(5.50) =
Math.round(5.51) =
JavaScript Math.ceil(): Round up to the nearest integer
The JavaScript Math.ceil() method is used when we need to round a number up to its nearest largest integer. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 0.01;
document.getElementById("xyz").innerHTML = Math.ceil(num);
</script>
</body>
</html>JavaScript Math.ceil() Syntax
The syntax of the Math.ceil() method in JavaScript is:
Math.ceil(x)
The parameter x, which is required, refers to a number, which is going to be rounded up to its nearest integer value.
JavaScript Math.ceil() Example
<!DOCTYPE html>
<html>
<body>
<p>Math.ceil(-5.01) = <span id="span1"></span></p>
<p>Math.ceil(-5.4) = <span id="span2"></span></p>
<p>Math.ceil(-5.5) = <span id="span3"></span></p>
<p>Math.ceil(-5.9) = <span id="span4"></span></p>
<p>Math.ceil(0) = <span id="span5"></span></p>
<p>Math.ceil(5.01) = <span id="span6"></span></p>
<p>Math.ceil(5.4) = <span id="span7"></span></p>
<p>Math.ceil(5.5) = <span id="span8"></span></p>
<p>Math.ceil(5.9) = <span id="span9"></span></p>
<script>
document.getElementById("span1").innerHTML = Math.ceil(-5.01);
document.getElementById("span2").innerHTML = Math.ceil(-5.4);
document.getElementById("span3").innerHTML = Math.ceil(-5.5);
document.getElementById("span4").innerHTML = Math.ceil(-5.9);
document.getElementById("span5").innerHTML = Math.ceil(0);
document.getElementById("span6").innerHTML = Math.ceil(5.01);
document.getElementById("span7").innerHTML = Math.ceil(5.4);
document.getElementById("span8").innerHTML = Math.ceil(5.5);
document.getElementById("span9").innerHTML = Math.ceil(5.9);
</script>
</body>
</html>Math.ceil(-5.01) =
Math.ceil(-5.4) =
Math.ceil(-5.5) =
Math.ceil(-5.9) =
Math.ceil(0) =
Math.ceil(5.01) =
Math.ceil(5.4) =
Math.ceil(5.5) =
Math.ceil(5.9) =
Please note: -5 is greater than -5.01, -5.4, 5.5, and -5.9.
JavaScript Math.floor(): Round down to the nearest integer
The JavaScript Math.floor() method is used when we need to round a number to its nearest smallest integer. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 0.01;
document.getElementById("xyz").innerHTML = Math.floor(num);
</script>
</body>
</html>JavaScript Math.floor() Syntax
The syntax of the Math.floor() method in JavaScript is:
Math.floor(x)
The parameter x, which is required, refers to a number, which is going to be rounded down to its nearest integer value.
JavaScript Math.floor() Example
<!DOCTYPE html>
<html>
<body>
<p>Math.floor(-5.01) = <span id="span1"></span></p>
<p>Math.floor(-5.4) = <span id="span2"></span></p>
<p>Math.floor(-5.5) = <span id="span3"></span></p>
<p>Math.floor(-5.9) = <span id="span4"></span></p>
<p>Math.floor(0) = <span id="span5"></span></p>
<p>Math.floor(5.01) = <span id="span6"></span></p>
<p>Math.floor(5.4) = <span id="span7"></span></p>
<p>Math.floor(5.5) = <span id="span8"></span></p>
<p>Math.floor(5.9) = <span id="span9"></span></p>
<script>
document.getElementById("span1").innerHTML = Math.floor(-5.01);
document.getElementById("span2").innerHTML = Math.floor(-5.4);
document.getElementById("span3").innerHTML = Math.floor(-5.5);
document.getElementById("span4").innerHTML = Math.floor(-5.9);
document.getElementById("span5").innerHTML = Math.floor(0);
document.getElementById("span6").innerHTML = Math.floor(5.01);
document.getElementById("span7").innerHTML = Math.floor(5.4);
document.getElementById("span8").innerHTML = Math.floor(5.5);
document.getElementById("span9").innerHTML = Math.floor(5.9);
</script>
</body>
</html>Math.floor(-5.01) =
Math.floor(-5.4) =
Math.floor(-5.5) =
Math.floor(-5.9) =
Math.floor(0) =
Math.floor(5.01) =
Math.floor(5.4) =
Math.floor(5.5) =
Math.floor(5.9) =
Please note: -6 is smaller than -5.01, -5.4, 5.5, and -5.9.
JavaScript Math.trunc(): Get the integer part of a number
The JavaScript Math.trunc() method is used when we need to find the integer part of a number. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 137.4356;
document.getElementById("xyz").innerHTML = Math.trunc(num);
</script>
</body>
</html>JavaScript Math.trunc() Syntax
The syntax of the Math.trunc() method in JavaScript is:
Math.trunc(x)
The parameter x, which is required, refers to a number.
The Math.trunc() method returns the integer part of the specified number x.
JavaScript Math.sign(): Check if a number is positive, zero, or negative
The JavaScript Math.sign() method is used when we need to check if a number is a positive, zero, or a negative number. This method returns 1 if the specified number is a positive number. Otherwise, it returns 0 or -1 if the specified number is zero or a negative number. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = -32;
document.getElementById("xyz").innerHTML = Math.sign(num);
</script>
</body>
</html>JavaScript Math.sign() Syntax
The syntax of the Math.sign() method in JavaScript is:
Math.sign(x)
The parameter x refers to a number.
Please note: If the specified x (a number as a parameter to Math.sign()) is not a number, then NaN will be returned. Otherwise, return 1, 0, or -1 if specified x is a positive, zero, or negative number.
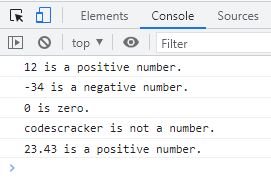
JavaScript Math.sign() Example
<!DOCTYPE html>
<html>
<body>
<script>
let myArray = [12, -34, 0, "codescracker", 23.43];
for(let i=0; i<myArray.length; i++)
{
if(Math.sign(myArray[i]) == 1)
console.log(myArray[i] + " is a positive number.");
else if(Math.sign(myArray[i]) == 0)
console.log(myArray[i] + " is zero.");
else if(Math.sign(myArray[i]) == -1)
console.log(myArray[i] + " is a negative number.");
else
console.log(myArray[i] + " is not a number.");
}
</script>
</body>
</html>The snapshot given below shows the sample output produced by the above JavaScript example:

JavaScript toFixed(): Round a number to the specified number of decimals
The JavaScript toFixed() method is used when we need to round a number to a particular number of decimals or decimal places. This method first converts the number to a string, then rounds the converted string to the specified number of decimals. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 137.4356;
document.getElementById("xyz").innerHTML = num.toFixed(2);
</script>
</body>
</html>Please note: If the specified number of decimals is higher than the number of digits after the decimal point, then zeros will be added automatically. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 137.4356;
document.getElementById("xyz").innerHTML = num.toFixed(6);
</script>
</body>
</html>JavaScript toFixed() Syntax
The syntax of the toFixed() method in JavaScript is:
number.toFixed(x)
The parameter x is an optional parameter that refers to an integer value used to round a number to a specified number of x decimal places. Its default value is 0.
Please note: The toFixed() method returns a string. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 137.4356;
let res = num.toFixed(2);
document.getElementById("xyz").innerHTML = typeof(res);
</script>
</body>
</html>JavaScript toPrecision(): Format a number to a specific length
The JavaScript toPrecision() method is used when we need to format a number to a specific length. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 137.4356;
let res = num.toPrecision(5);
document.getElementById("xyz").innerHTML = res;
</script>
</body>
</html>That is, the number 137.4356 is formatted to 5 digits from the start.
JavaScript toPrecision() Syntax
The syntax of the toPrecision() method in JavaScript is:
number.toPrecision(x)
The parameter x is optional and refers to an integer value that is used to format the number to x digits. Without x, the toPrecision() method returns the original number.
JavaScript toPrecision() Example
<!DOCTYPE html>
<html>
<body>
<p id="para1"></p>
<p id="para2"></p>
<p id="para3"></p>
<p id="para4"></p>
<p id="para5"></p>
<p id="para6"></p>
<p id="para7"></p>
<script>
let num = 12.3403;
document.getElementById("para1").innerHTML = num.toPrecision(2);
document.getElementById("para2").innerHTML = num.toPrecision(3);
document.getElementById("para3").innerHTML = num.toPrecision(4);
document.getElementById("para4").innerHTML = num.toPrecision(5);
document.getElementById("para5").innerHTML = num.toPrecision(6);
document.getElementById("para6").innerHTML = num.toPrecision(7);
document.getElementById("para7").innerHTML = num.toPrecision(8);
</script>
</body>
</html>Please note: Zeroes are added to create the specified length.
JavaScript Number.isInteger(): Check if value is an integer
The JavaScript Number.isInteger() method is used when we need to check if a variable or a value is an integer of datatype Number. For example:
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 10;
document.getElementById("xyz").innerHTML = Number.isInteger(num);
</script>
</body>
</html>That is, the Number.isInteger() returns true if the specified value is an integer. Otherwise, it returns false.
JavaScript Number.isInteger() Syntax
The syntax of the Number.isInteger() method in JavaScript is:
Number.isInteger(x)
The x parameter is required and refers to a value that needs to be checked to see whether it is an integer or not.
JavaScript Number.isInteger() Example
<!DOCTYPE html>
<html>
<body>
<p>1. <span id="span1"></span></p>
<p>2. <span id="span2"></span></p>
<p>3. <span id="span3"></span></p>
<p>4. <span id="span4"></span></p>
<p>5. <span id="span5"></span></p>
<p>6. <span id="span6"></span></p>
<p>7. <span id="span7"></span></p>
<p>8. <span id="span8"></span></p>
<p>9. <span id="span9"></span></p>
<p>10. <span id="span10"></span></p>
<p>11. <span id="span11"></span></p>
<script>
document.getElementById("span1").innerHTML = Number.isInteger(0);
document.getElementById("span2").innerHTML = Number.isInteger(0/0);
document.getElementById("span3").innerHTML = Number.isInteger(1.5);
document.getElementById("span4").innerHTML = Number.isInteger(-20);
document.getElementById("span5").innerHTML = Number.isInteger(false);
document.getElementById("span6").innerHTML = Number.isInteger(true);
document.getElementById("span7").innerHTML = Number.isInteger(Infinity);
document.getElementById("span8").innerHTML = Number.isInteger(NaN);
document.getElementById("span9").innerHTML = Number.isInteger(10-32);
document.getElementById("span10").innerHTML = Number.isInteger(32/54);
document.getElementById("span11").innerHTML = Number.isInteger('30');
</script>
</body>
</html>1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
Check if a value is an integer in JavaScript
<!DOCTYPE html>
<html>
<body>
<p id="xyz"></p>
<script>
let num = 10;
if(Number.isInteger(num))
document.getElementById("xyz").innerHTML = num + " is an integer."
else
document.getElementById("xyz").innerHTML = num + " is not an integer."
</script>
</body>
</html>JavaScript NaN (Not a Number) with Examples
This post is published to provide information regarding the NaN in JavaScript like:
What is NaN?
NaN stands for Not-a-Number and refers to a value that is not a JavaScript valid number. For example:
- 'codescracker'
- 'hello'
- '123'
Check whether a value is NaN
In JavaScript, to check whether a specified value is NaN, use the isNaN() method. For example:
<!DOCTYPE html>
<html>
<body>
<p>isNaN(40) = <span id="resOne"></span></p>
<p>isNaN('40') = <span id="resTwo"></span></p>
<p>isNaN(-40) = <span id="resThree"></span></p>
<p>isNaN('codescracker') = <span id="resFour"></span></p>
<script>
document.getElementById("resOne").innerHTML = isNaN(40);
document.getElementById("resTwo").innerHTML = isNaN('40');
document.getElementById("resThree").innerHTML = isNaN(-40);
document.getElementById("resFour").innerHTML = isNaN('codescracker');
</script>
</body>
</html>isNaN(40) =
isNaN('40') =
isNaN(-40) =
isNaN('codescracker') =
In the above example, since 40 and -40 are numbers, isNaN() returns false. Whereas since 'codescracker' is not a number, isNaN() returns true.
Note: Since the isNaN() method converts the specified value to a number first before testing, therefore, in the case of isNaN('40') the value '40' gets converted into a number, which will be 40, then tested to see if it is a not-a-number or not.
« Previous Tutorial Next Tutorial »