- JavaScript Basics
- JavaScript Tutorial
- JavaScript: where to write
- JavaScript: how to display
- JavaScript: keywords
- JavaScript: comments
- JavaScript: variables
- JavaScript: operators
- JavaScript: data types
- JavaScript Conditional Statements
- JavaScript: if-else
- JavaScript: switch
- JavaScript: for loop
- JavaScript: while loop
- JavaScript: do-while loop
- JavaScript: break and continue
- JavaScript Popup Boxes
- JavaScript: alert box
- JavaScript: confirm box
- JavaScript: prompt box
- JavaScript Popular Topics
- JavaScript: functions
- JavaScript: innerHTML
- JavaScript: getElementById()
- JavaScript: getElementsByClassName()
- JavaScript: getElementsByName()
- JavaScript: getElementsByTagName()
- JavaScript: querySelector()
- JavaScript: querySelectorAll()
- JavaScript: document.write()
- JavaScript: console.log()
- JavaScript: boolean
- JavaScript: events
- JavaScript: Math object
- JavaScript: Math.random()
- JavaScript: Number()
- JavaScript: parseInt()
- JavaScript: parseFloat()
- JavaScript Arrays
- JavaScript: array
- JavaScript: find length of array
- JavaScript: add element at beginning
- JavaScript: add element at end
- JavaScript: remove first element
- JavaScript: remove last element
- JavaScript: get first index
- JavaScript: get last index
- JavaScript: reverse an array
- JavaScript: sort an array
- JavaScript: concatenate arrays
- JavaScript: join()
- JavaScript: toString()
- JavaScript: from()
- JavaScript: check if value exists
- JavaScript: check if array
- JavaScript: slice an array
- JavaScript: splice()
- JavaScript: find()
- JavaScript: findIndex()
- JavaScript: entries()
- JavaScript: every()
- JavaScript: fill()
- JavaScript: filter()
- JavaScript: forEach()
- JavaScript: map()
- JavaScript Strings
- JavaScript: string
- JavaScript: length of string
- JavaScript: convert to lowercase
- JavaScript: convert to uppercase
- JavaScript: string concatenation
- JavaScript: search()
- JavaScript: indexOf()
- JavaScript: search() vs. indexOf()
- JavaScript: match()
- JavaScript: match() vs. search()
- JavaScript: replace()
- JavaScript: toString()
- JavaScript: String()
- JavaScript: includes()
- JavaScript: substr()
- JavaScript: slice string
- JavaScript: charAt()
- JavaScript: repeat()
- JavaScript: split()
- JavaScript: charCodeAt()
- JavaScript: fromCharCode()
- JavaScript: startsWith()
- JavaScript: endsWith()
- JavaScript: trim()
- JavaScript: lastIndexOf()
- JavaScript Date and Time
- JavaScript: date and time
- JavaScript: Date()
- JavaScript: getFullYear()
- JavaScript: getMonth()
- JavaScript: getDate()
- JavaScript: getDay()
- JavaScript: getHours()
- JavaScript: getMinutes()
- JavaScript: getSeconds()
- JavaScript: getMilliseconds()
- JavaScript: getTime()
- JavaScript: getUTCFullYear()
- JavaScript: getUTCMonth()
- JavaScript: getUTCDate()
- JavaScript: getUTCDay()
- JavaScript: getUTCHours()
- JavaScript: getUTCMinutes()
- JavaScript: getUTCSeconds()
- JavaScript: getUTCMilliseconds()
- JavaScript: toDateString()
- JavaScript: toLocaleDateString()
- JavaScript: toLocaleTimeString()
- JavaScript: toLocaleString()
- JavaScript: toUTCString()
- JavaScript: getTimezoneOffset()
- JavaScript: toISOString()
- JavaScript Regular Expression
- JavaScript: regular expression
- JavaScript: RegEx . (dot)
- JavaScript: RegEx \w and \W
- JavaScript: RegEx \d and \D
- JavaScript: RegEx \s and \S
- JavaScript: RegEx \b and \B
- JavaScript: RegEx \0
- JavaScript: RegEx \n
- JavaScript: RegEx \xxx
- JavaScript: RegEx \xdd
- JavaScript: RegEx quantifiers
- JavaScript: RegEx test()
- JavaScript: RegEx lastIndex
- JavaScript: RegEx source
- JavaScript Programs
- JavaScript Programs
JavaScript break and continue: definition, example, and difference
This article is created to define and differentiate between the two important JavaScript keywords, namely:
The break statement in JavaScript
The break statement, or keyword, in JavaScript is used to jump out of the current loop.
The break statement syntax in JavaScript
The syntax of the break statement in JavaScript is:
break;
The break statement example in JavaScript
Consider the following code as an example demonstrating the "break" statement or keyword in JavaScript:
<!DOCTYPE html>
<html>
<body>
<script>
for(let i=0; i<=10; i++)
{
if(i==4)
break;
console.log(i);
}
</script>
</body>
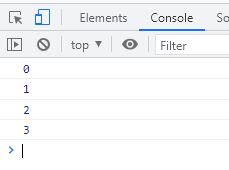
</html>The output produced by the above JavaScript example on the "break" statement is:

As you can see from the above example, if the value of i becomes 4, then the break statement gets executed to break out of the current loop or to stop the execution of the current loop.
The continue statement in JavaScript
The JavaScript continue statement or keyword is used to skip the execution of statement(s) for the current iteration of the current loop.
The continue statement syntax in JavaScript
The syntax of the continue statement in JavaScript is:
continue;
The continue statement example in JavaScript
Consider the following code as an example demonstrating the "continue" statement in JavaScript:
<!DOCTYPE html>
<html>
<body>
<script>
for(let i=0; i<=5; i++)
{
if(i==3)
continue;
console.log(i);
}
</script>
</body>
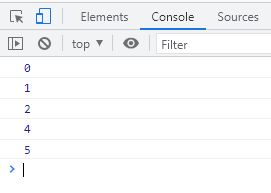
</html>The snapshot given below shows the sample output produced by the above JavaScript example on the continue statement:

As you can see from the above example, when the value of i becomes 3, the continue statement gets executed to skip the remaining execution of the statement(s) for the current iteration.
Note: Only the statement(s) after the continue statement will be skipped, for the current iteration of the current loop, of course. For example:
<!DOCTYPE html>
<html>
<body>
<script>
for(let i=0; i<=5; i++)
{
console.log(i);
if(i==3)
continue;
console.log(i);
}
</script>
</body>
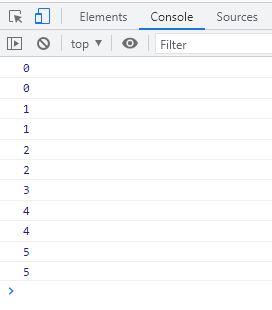
</html>The sample output of this example is shown in the following snapshot:

In the above example, when the value of i becomes 3, the above two statements are executed, whereas the below two statements (the two statements after the continue statement) are skipped.
Difference between break and continue in JavaScript
The table given below differentiates between "break" and "continue" statements in JavaScript.
| break | continue |
|---|---|
| jumps out of the current loop | jumps to the next iteration of the current loop. |
| skips the remaining executions of the current loop | skips execution of the remaining statement(s) inside the current loop for the current iteration |
| stops the execution of the current loop | stops the execution of the remaining statement(s) inside the current loop for the current iteration |
| useful if condition always evaluates to true | useful, if one wants to skip |
break vs. continue example in JavaScript
The following example demonstrates the difference between break and continue statements in JavaScript:
<!DOCTYPE html>
<html>
<body>
<script>
const nums = [1, 2, 3, 4, 5];
console.log("Using the 'break' Keyword");
for(let i in nums)
{
if(nums[i]==3)
break;
console.log(nums[i]);
}
console.log("Using the 'continue' Keyword");
for(let i in nums)
{
if(nums[i]==3)
continue;
console.log(nums[i]);
}
</script>
</body>
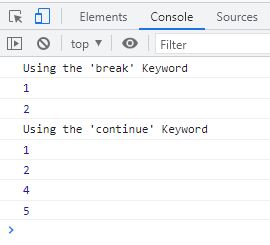
</html>The snapshot given below shows the sample output produced by the above JavaScript example on the break vs. continue statement:

« Previous Tutorial Next Tutorial »