- JavaScript Basics
- JavaScript Tutorial
- JavaScript: where to write
- JavaScript: how to display
- JavaScript: keywords
- JavaScript: comments
- JavaScript: variables
- JavaScript: operators
- JavaScript: data types
- JavaScript Conditional Statements
- JavaScript: if-else
- JavaScript: switch
- JavaScript: for loop
- JavaScript: while loop
- JavaScript: do-while loop
- JavaScript: break and continue
- JavaScript Popup Boxes
- JavaScript: alert box
- JavaScript: confirm box
- JavaScript: prompt box
- JavaScript Popular Topics
- JavaScript: functions
- JavaScript: innerHTML
- JavaScript: getElementById()
- JavaScript: getElementsByClassName()
- JavaScript: getElementsByName()
- JavaScript: getElementsByTagName()
- JavaScript: querySelector()
- JavaScript: querySelectorAll()
- JavaScript: document.write()
- JavaScript: console.log()
- JavaScript: boolean
- JavaScript: events
- JavaScript: Math object
- JavaScript: Math.random()
- JavaScript: Number()
- JavaScript: parseInt()
- JavaScript: parseFloat()
- JavaScript Arrays
- JavaScript: array
- JavaScript: find length of array
- JavaScript: add element at beginning
- JavaScript: add element at end
- JavaScript: remove first element
- JavaScript: remove last element
- JavaScript: get first index
- JavaScript: get last index
- JavaScript: reverse an array
- JavaScript: sort an array
- JavaScript: concatenate arrays
- JavaScript: join()
- JavaScript: toString()
- JavaScript: from()
- JavaScript: check if value exists
- JavaScript: check if array
- JavaScript: slice an array
- JavaScript: splice()
- JavaScript: find()
- JavaScript: findIndex()
- JavaScript: entries()
- JavaScript: every()
- JavaScript: fill()
- JavaScript: filter()
- JavaScript: forEach()
- JavaScript: map()
- JavaScript Strings
- JavaScript: string
- JavaScript: length of string
- JavaScript: convert to lowercase
- JavaScript: convert to uppercase
- JavaScript: string concatenation
- JavaScript: search()
- JavaScript: indexOf()
- JavaScript: search() vs. indexOf()
- JavaScript: match()
- JavaScript: match() vs. search()
- JavaScript: replace()
- JavaScript: toString()
- JavaScript: String()
- JavaScript: includes()
- JavaScript: substr()
- JavaScript: slice string
- JavaScript: charAt()
- JavaScript: repeat()
- JavaScript: split()
- JavaScript: charCodeAt()
- JavaScript: fromCharCode()
- JavaScript: startsWith()
- JavaScript: endsWith()
- JavaScript: trim()
- JavaScript: lastIndexOf()
- JavaScript Date and Time
- JavaScript: date and time
- JavaScript: Date()
- JavaScript: getFullYear()
- JavaScript: getMonth()
- JavaScript: getDate()
- JavaScript: getDay()
- JavaScript: getHours()
- JavaScript: getMinutes()
- JavaScript: getSeconds()
- JavaScript: getMilliseconds()
- JavaScript: getTime()
- JavaScript: getUTCFullYear()
- JavaScript: getUTCMonth()
- JavaScript: getUTCDate()
- JavaScript: getUTCDay()
- JavaScript: getUTCHours()
- JavaScript: getUTCMinutes()
- JavaScript: getUTCSeconds()
- JavaScript: getUTCMilliseconds()
- JavaScript: toDateString()
- JavaScript: toLocaleDateString()
- JavaScript: toLocaleTimeString()
- JavaScript: toLocaleString()
- JavaScript: toUTCString()
- JavaScript: getTimezoneOffset()
- JavaScript: toISOString()
- JavaScript Regular Expression
- JavaScript: regular expression
- JavaScript: RegEx . (dot)
- JavaScript: RegEx \w and \W
- JavaScript: RegEx \d and \D
- JavaScript: RegEx \s and \S
- JavaScript: RegEx \b and \B
- JavaScript: RegEx \0
- JavaScript: RegEx \n
- JavaScript: RegEx \xxx
- JavaScript: RegEx \xdd
- JavaScript: RegEx quantifiers
- JavaScript: RegEx test()
- JavaScript: RegEx lastIndex
- JavaScript: RegEx source
- JavaScript Programs
- JavaScript Programs
JavaScript console.log()
Have you ever scratched your head trying to figure out why your JavaScript code isn't working? You've double-checked your variables, functions, and syntax, but you still can't find the problem. Fear not, my fellow developer: console.log() is a simple and powerful tool at your disposal.
This seemingly insignificant command can be the key to unlocking the mysteries of your code and transforming you into a JavaScript wizard. Let's start with its brief description.
The JavaScript console.log() method is used to write data or messages to the web console. For example:
<!DOCTYPE html>
<html>
<body>
<script>
console.log("Hello there!");
</script>
</body>
</html>To see the output, either press the F12 function key or navigate to Console. Or click on the three vertical dots (in Google Chrome) or three vertical lines (in Mozilla Firefox), available at the right top side of the browser window, as shown in the snapshot given below:

Then navigate to More tools -> Developer tools, as shown in the snapshot given below:

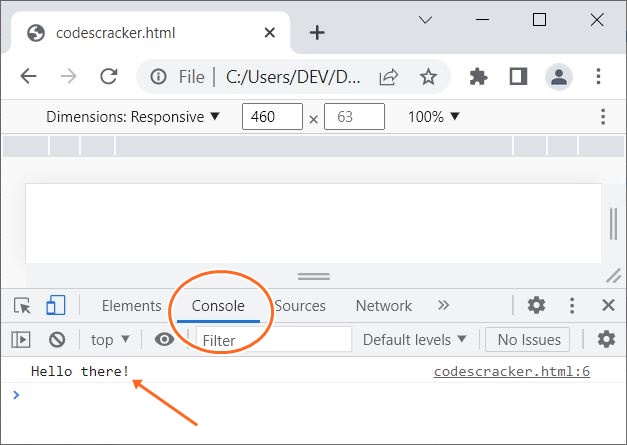
A new interface will be opened in the same window. Now click on the Console to see the output, as shown in the final snapshot given below:

JavaScript console.log() Syntax
The syntax of the console.log() method in JavaScript is:
console.log(message)
The message parameter is required and is used to display the log message on the console.
Note: If you noticed, the console is available under the Developer tools section. That is why developers use console.log() as their tool for testing or debugging purposes.
The Console object, which is included with web browsers and Node.js environments, has a method called console.log(). This indicates that you don't need to set it up or configure it further before using it. Any data type, including strings, numbers, objects, arrays, and more, can be used as one or more of the arguments that it can accept. It is a versatile tool for debugging and troubleshooting your code as a result.
Your output can be formatted with placeholders and substitutions using the console.log() method, making your logs easier to read and more informative. It's critical to keep in mind that console.log() is a debugging tool, so any console.log() statements in your production code should be removed. Leaving console.log() statements in your code can cause your application to run more slowly in addition to cluttering the console output.
Advantages of the console.log() function in JavaScript
- console.log() is a straightforward and simple debugging method for JavaScript code. It requires no setup or configuration and is pre-installed in web browsers and Node.js environments.
- console.log() can accept an arbitrary number of arguments of any data type. This makes it a versatile debugging and troubleshooting tool for your code.
- Using console.log() can help you quickly identify problems in your code and provide feedback about what is occurring behind the scenes.
- console.log() can be used to format output with placeholders and substitutions, making logs more readable and informative.
Disadvantages of the console.log() function in JavaScript
- If you continue to use console.log() statements, your application will run more slowly and your console output will become cluttered. You should eliminate console.log() statements from your production code as a result.
- Console.log() should only be used sparingly and for debugging purposes. Overusing console.log() statements can result in hard to read, maintainable code.
- Although console.log() is a helpful function, it has some drawbacks. For instance, it doesn't offer sophisticated debugging tools like breakpoints and call stacks.
« Previous Tutorial Next Tutorial »