- JavaScript Basics
- JavaScript Tutorial
- JavaScript: where to write
- JavaScript: how to display
- JavaScript: keywords
- JavaScript: comments
- JavaScript: variables
- JavaScript: operators
- JavaScript: data types
- JavaScript Conditional Statements
- JavaScript: if-else
- JavaScript: switch
- JavaScript: for loop
- JavaScript: while loop
- JavaScript: do-while loop
- JavaScript: break and continue
- JavaScript Popup Boxes
- JavaScript: alert box
- JavaScript: confirm box
- JavaScript: prompt box
- JavaScript Popular Topics
- JavaScript: functions
- JavaScript: innerHTML
- JavaScript: getElementById()
- JavaScript: getElementsByClassName()
- JavaScript: getElementsByName()
- JavaScript: getElementsByTagName()
- JavaScript: querySelector()
- JavaScript: querySelectorAll()
- JavaScript: document.write()
- JavaScript: console.log()
- JavaScript: boolean
- JavaScript: events
- JavaScript: Math object
- JavaScript: Math.random()
- JavaScript: Number()
- JavaScript: parseInt()
- JavaScript: parseFloat()
- JavaScript Arrays
- JavaScript: array
- JavaScript: find length of array
- JavaScript: add element at beginning
- JavaScript: add element at end
- JavaScript: remove first element
- JavaScript: remove last element
- JavaScript: get first index
- JavaScript: get last index
- JavaScript: reverse an array
- JavaScript: sort an array
- JavaScript: concatenate arrays
- JavaScript: join()
- JavaScript: toString()
- JavaScript: from()
- JavaScript: check if value exists
- JavaScript: check if array
- JavaScript: slice an array
- JavaScript: splice()
- JavaScript: find()
- JavaScript: findIndex()
- JavaScript: entries()
- JavaScript: every()
- JavaScript: fill()
- JavaScript: filter()
- JavaScript: forEach()
- JavaScript: map()
- JavaScript Strings
- JavaScript: string
- JavaScript: length of string
- JavaScript: convert to lowercase
- JavaScript: convert to uppercase
- JavaScript: string concatenation
- JavaScript: search()
- JavaScript: indexOf()
- JavaScript: search() vs. indexOf()
- JavaScript: match()
- JavaScript: match() vs. search()
- JavaScript: replace()
- JavaScript: toString()
- JavaScript: String()
- JavaScript: includes()
- JavaScript: substr()
- JavaScript: slice string
- JavaScript: charAt()
- JavaScript: repeat()
- JavaScript: split()
- JavaScript: charCodeAt()
- JavaScript: fromCharCode()
- JavaScript: startsWith()
- JavaScript: endsWith()
- JavaScript: trim()
- JavaScript: lastIndexOf()
- JavaScript Date and Time
- JavaScript: date and time
- JavaScript: Date()
- JavaScript: getFullYear()
- JavaScript: getMonth()
- JavaScript: getDate()
- JavaScript: getDay()
- JavaScript: getHours()
- JavaScript: getMinutes()
- JavaScript: getSeconds()
- JavaScript: getMilliseconds()
- JavaScript: getTime()
- JavaScript: getUTCFullYear()
- JavaScript: getUTCMonth()
- JavaScript: getUTCDate()
- JavaScript: getUTCDay()
- JavaScript: getUTCHours()
- JavaScript: getUTCMinutes()
- JavaScript: getUTCSeconds()
- JavaScript: getUTCMilliseconds()
- JavaScript: toDateString()
- JavaScript: toLocaleDateString()
- JavaScript: toLocaleTimeString()
- JavaScript: toLocaleString()
- JavaScript: toUTCString()
- JavaScript: getTimezoneOffset()
- JavaScript: toISOString()
- JavaScript Regular Expression
- JavaScript: regular expression
- JavaScript: RegEx . (dot)
- JavaScript: RegEx \w and \W
- JavaScript: RegEx \d and \D
- JavaScript: RegEx \s and \S
- JavaScript: RegEx \b and \B
- JavaScript: RegEx \0
- JavaScript: RegEx \n
- JavaScript: RegEx \xxx
- JavaScript: RegEx \xdd
- JavaScript: RegEx quantifiers
- JavaScript: RegEx test()
- JavaScript: RegEx lastIndex
- JavaScript: RegEx source
- JavaScript Programs
- JavaScript Programs
for loop in JavaScript with examples
The for loop in JavaScript is used to execute some blocks of code multiple times.
JavaScript for Loop Syntax
The syntax of for loop in JavaScript is:
for(initializeStatement; conditionStatement; updateStatement) {
// body of the loop
}
The initializeStatement executes at first and only once.
Every time, before entering the body of the loop, the conditionStatement must be evaluated as true.
The updateStatement executes every time before executing the conditionStatement, except for the first time.
JavaScript for loop example
Consider the following code as an example demonstrating the "for" loop in JavaScript:
<!DOCTYPE html>
<html>
<body>
<script>
let num = 2;
console.log("Multiplication Table of", num, "is:");
for(let i=1; i<=10; i++)
{
console.log(num*i);
}
</script>
</body>
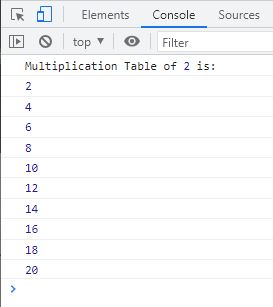
</html>The image provided below displays a sample of the output that the "for" loop used in the aforementioned JavaScript example produced:

A variable "num" is declared and assigned the value 2. Then we use "console.log()" to print a text "Multiplication Table of 2 is" where 2 is the value of "num". And finally, a "for" loop comes to execute "console.log(num*i)" for 10 times, with the value of i ranging from 1 to 10.
Following is another example created using the for loop:
<!DOCTYPE html>
<html>
<body>
<script>
let x = 10;
for(let i=0; i<5; i++)
document.write(x, "<BR>");
</script>
</body>
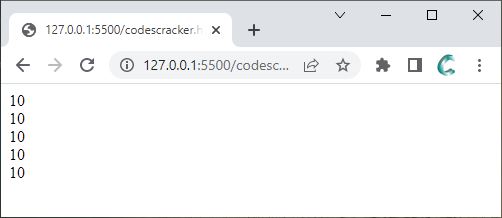
</html>The sample output of the above example is:

In the preceding example, the execution of a "for" loop is as follows:
- First, the statement let i=0; gets executed. Therefore i=0
- Since the condition i<5 or 0<5 evaluates to true, the program flow goes inside the loop and prints the value of x along with a line break, which will be printed using the document.write() method.
- Now i++ (updateStatement) will be executed. So i=1 now.
- Again, the condition i<5 or 1<5 evaluates to true.
- Therefore, program flow again goes inside the loop and prints the value of x along with a line break.
- Now again, i++ (updateStatement) will be executed. So i=2 now.
- The condition i<5 or 2<5 evaluates to true once more.
- Therefore, program flow again goes inside the loop.
- This process continues until the condition is evaluated as false.
JavaScript for...in loop
The JavaScript for...in loop is used to loop through the properties of a specified object. For example:
<!DOCTYPE html>
<html>
<body>
<script>
const myarr = [10, 20, 30, 40, 50];
for(let i in myarr)
{
console.log(myarr[i]);
}
</script>
</body>
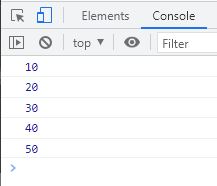
</html>The output should be:

JavaScript for...in loop syntax
The syntax of the for...in loop in JavaScript is:
for (key in object) {
// body of the loop
}
Or
for (variable in array) {
// body of the loop
}
JavaScript for...of loop
The JavaScript for...of is used when we need to loop through the values of an iterable object. For example:
<!DOCTYPE html>
<html>
<body>
<script>
const ma = [10, 20, 30, 40, 50];
for(let x of ma)
{
console.log(x);
}
</script>
</body>
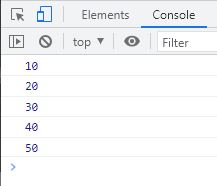
</html>The output of the above example is shown in the snapshot given below:

JavaScript for...of loop syntax
The syntax of for...of loop in JavaScript is:
for (variable of iterable) {
// body of the loop
}
Consider the following code as another example demonstrating the "for...of" loop in JavaScript:
<!DOCTYPE html>
<html>
<body>
<script>
const mystr = "codescracker"
for(let x of mystr)
{
console.log(x);
}
</script>
</body>
</html>The output of the above JavaScript example should be:

Note: The for...in loop deals with indexes, whereas the for...of loop deals directly with the values of specified objects.
« Previous Tutorial Next Tutorial »