- HTML Course
- HTML Tutorial
- HTML Document Structure
- HTML Root Tags
- HTML Flow Tags
- HTML Interactive Tags
- HTML Basic Tags
- HTML Paragraph
- HTML Line Break
- HTML Horizontal Line
- HTML Images
- HTML Data Types
- HTML Attributes
- HTML Character Entities
- HTML Styles
- HTML Formatting Text
- HTML Logical Style Text
- HTML Organizing Text
- HTML List
- HTML Tables
- HTML Forms
- HTML action Attribute
- HTML Multimedia
HTML Document Structure
This article was written and distributed with the intention of providing a description of the fundamental structure of an HTML document. Therefore, let's not waste any more time and get started right away.
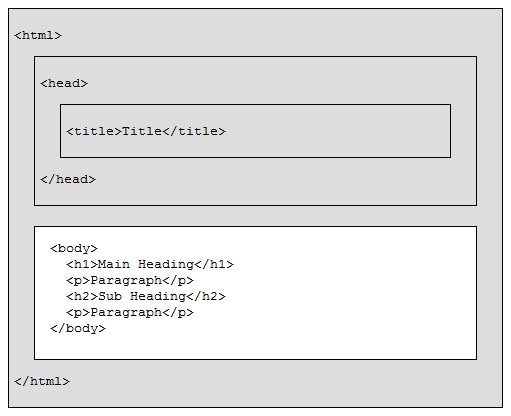
The following diagram illustrates the fundamental structure of a document written in HTML.

The structure of an HTML document is broken down into two parts and depicted in the diagram that is located above:
- The "head" part
- The "body" part
The "head" section includes all of the information about the web page, while the "body" section includes the actual contents that will be displayed in a web browser. The "head" tag is a container for the metadata.
Basic Structure of an HTML Document
The basic HTML document looks like this, as shown in the figure at the beginning of the article. Now let's write the HTML code that contains all the basic HTML tags.
<!DOCTYPE html>
<html>
<head>
<title>This is the title of the page</title>
<style>
body{
background-color: peru; color: whitesmoke;
font-size: 24px; padding: 8px;
}
</style>
</head>
<body>
<h1>Main heading</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<h2>Sub-heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus odio magnam eligendi.</p>
</body>
</html>
The output produced by this HTML code will exactly look like this:

You can imagine that whatever content is available in the "body" section is displayed as the output on the web browser based on the HTML source code and the output produced by it. Whereas the content inside the "head" section is a container for metadata, we can write data about the HTML document in this section, such as the title of the document, a description of the document, its design, and so on.
If you don't know where to write the HTML document or how to get the output, let me explain briefly. However, I already addressed this issue at the beginning of the course, on the first page.
To write HTML code, open a text editor such as "Notepad" or another multi-editor and code editing software such as "Visual Studio Code." Create the HTML code shown above, or simply copy and paste it. Then save the file with any name and the extension ".html" or ".htm," for example: codescracker.html.
After saving the file, right-click it and select "open with," then choose any web browser such as "Google Chrome," "Mozilla," or "Safari." Whatever browser you have installed on your system will be listed there. So, open any web browser of your choice to see the same output as shown in the snapshot as the output of the code given above. In this manner, you must write the HTML code and observe its output.
The following is an explanation of the HTML document structure example:
- The DOCTYPE type declaration is used to trigger the standard rendering mode. This declaration defines the document type as being HTML.
- Everything between the <html> and </html> tags is considered an HTML document. Everything inside this tag, describes the HTML document.
- The text between <head> and </head> contains HTML document information. This tag contains the metadata of the HTML document. All the information, styles, scripts, settings, etc., about the HTML document will be provided in this section.
- The text between <title> and </title> serves as the HTML document's title.
- The text between <body> and </body> describes the visible page content, i.e., the content that is visible in the browser.
- The main heading is described in the text between <h1> and </h1>.
- The second main heading is described in the text between <h2> and </h2>.
- A paragraph is described by the text between <p> and </p>.
- All the codes between <style> and </style> are used to define the style (look) of the page.
« Previous Tutorial Next Tutorial »