- HTML Course
- HTML Tutorial
- HTML Document Structure
- HTML Root Tags
- HTML Flow Tags
- HTML Interactive Tags
- HTML Basic Tags
- HTML Paragraph
- HTML Line Break
- HTML Horizontal Line
- HTML Images
- HTML Data Types
- HTML Attributes
- HTML Character Entities
- HTML Styles
- HTML Formatting Text
- HTML Logical Style Text
- HTML Organizing Text
- HTML List
- HTML Tables
- HTML Forms
- HTML action Attribute
- HTML Multimedia
HTML Attributes with Examples
This article was written to explain HTML attributes. So, without further ado, let us begin with its definition.
What exactly are HTML attributes?
HTML attributes are used to add additional information to HTML elements. Name-value pairs, such as name="value," are used to represent attributes. For example:
<P class="myClass">This is a paragraph.</P>
In the above HTML code fragment, "class" is an attribute, which declares the paragraph element of the class "myClass."
There are numerous attributes that can be used to control the behavior of an HTML element. However, I will not list all of the attributes; instead, I will list and describe some of the most commonly used and well-known attributes.
List of popular HTML attributes
The following is a list of all the commonly used HTML attributes.
From all the above attributes, these are the global attributes: id, class, style, lang, and onclick. Global attributes are those that can be applied to all HTML elements.
Now let's briefly describe all the above-listed famous HTML attributes one by one.
HTML id Attribute
The "id" attribute is used when we need to provide an ID to an HTML element so that we can uniquely identify that element. For example:
<!DOCTYPE html>
<html>
<head>
<style>
#myId{
background-color: peru; color: whitesmoke;
font-size: 24px; padding: 8px;
}
</style>
</head>
<body>
<h2>The id Attribute</h2>
<p id="myId">Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing.</p>
<p>Lorem ipsum dolor sit amet consectetur.</p>
</body>
</html>
The output produced by the above HTML example code on the "id" attribute should be:

HTML class Attribute
The "class" attribute is used when we need to provide a class to an HTML element so that we can identify all the elements with their class names. For example:
<!DOCTYPE html>
<html>
<head>
<style>
.myClass{
background-color: peru; color: whitesmoke;
font-size: 24px; padding: 8px;
}
</style>
</head>
<body>
<h2>The id Attribute</h2>
<p class="myClass">Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit, amet <span class="myClass">consectetur</span> adipisicing.</p>
<p class="myClass">Lorem ipsum dolor sit amet consectetur.</p>
</body>
</html>
The output produced by the above HTML example code on the "class" attribute should be:

Please note: We can have multiple elements with the same class name, but only one element with the same ID. That is, we cannot use the same ID for multiple HTML elements.
HTML href Attribute
The "href" attribute is used to define the URL of an HTML element. For example:
<a href="https://codescracker.com">CodesCracker</a>
Following is a list of HTML elements that can use the "href" attribute.
- <a>
- <area>
- <link>
- <base>
HTML src Attribute
The "src" attribute is used when we need to define the URL of a resource. For example:
<img src="codescracker.jpg">
Following is a list of HTML elements that can use the "src" attribute:
- <img>
- <iframe>
- <source>
- <audio>
- <video>
- <input>
- <script>
- <embed>
- <track>
HTML alt Attribute
"alt," which stands for "alternative," is an HTML attribute used when we need to provide alternative text to be displayed if the specified image is not visible to the user for some reason. For example:
<img src="codescracker.jpg" alt="codescracker website log">
If the defined image "codescracker.jpg" is not loaded, unavailable, or otherwise not visible to the user, the defined "alt" text "codescracker website log" will be visible.
Following is a list of HTML elements that can use the "alt" attribute:
- <img>
- <input>
- <area>
HTML style Attribute
The "style" attribute is used to define an inline style to change the style of an HTML element. For example:
<!DOCTYPE html>
<html>
<body>
<p style="color: blue; font-size: 34px;">This is a paragraph.</p>
</body>
</html>This is a paragraph.
Let me create another example in which I change the style of the whole web page, including some changes to the content and style of the content of the web page.
<!DOCTYPE html>
<html>
<body style="background-color: #ccc; padding: 8px;">
<div style="background-color: purple; color: whitesmoke; padding: 12px;">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.</p>
<p style="border: 2px solid yellow; padding: 5px;">Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>The snapshot given below shows the sample output produced by the example given above, which is demonstrating the topic "HTML style attribute."

The "style" attribute overrides any pre-defined style. For example:
<!DOCTYPE html>
<html>
<head>
<style>
p{color: yellow; font-size: 12px; background-color: red;}
</style>
</head>
<body>
<p style="color: blue; font-size: 34px;">This is a paragraph.</p>
</body>
</html>
The output produced by the above HTML example code on the "style" attribute should be:

Since "color" and "font-size" are defined locally using the "style" attribute, therefore these two styles will be applied, whereas "background-color" is not defined using inline-style, therefore the background color of the text will be based on the style defined in the head section of the HTML document.
HTML colspan Attribute
The "colspan" attribute is used to define the number of columns to span for multiple table cells. For example:
<!DOCTYPE html>
<html>
<head>
<style>
td{border: 1px solid; padding: 12px;}
</style>
</head>
<body>
<table>
<tr>
<td colspan="3">A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</body>
</html>
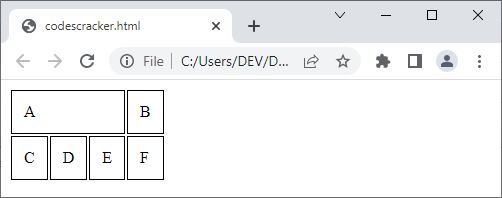
The output produced by the above HTML example code on the "colspan" attribute should be:

Following is a list of HTML elements that can use the "colspan" attribute:
- <td>
- <th>
HTML rowspan Attribute
The "rowspan" attribute is used when we need to span a particular row across multiple table cells. For example:
<!DOCTYPE html>
<html>
<head>
<style>
td{border: 1px solid; padding: 12px;}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="3">A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
</tr>
<tr>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
</tr>
</table>
</body>
</html>
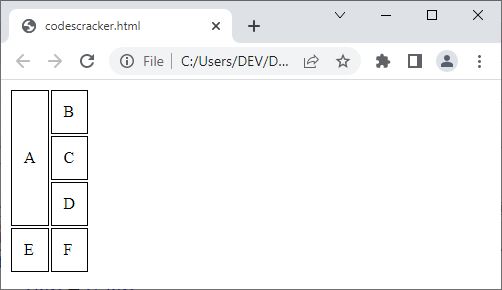
The output produced by the above HTML example code on the "colspan" attribute should be:

Following is a list of HTML elements that can use the "rowspan" attribute.
- <td>
- <th>
HTML lang Attribute
The "lang" attribute is used when we need to define the language of the content of a particular element. For example:
<p lang="nl">Hoi, hoe gaat het? Hallo en welkom bij codescracker.com.</p>
The "nl" is a language code for the "Dutch" country.
HTML action Attribute
The "action" attribute is used with the "form" element to send the form data to a URL specified using the "action" attribute when the form is submitted. For example:
<!DOCTYPE html>
<html>
<body>
<form action="login.php" method="post">
Username: <input type="text" name="user"><br>
Password: <input type="password" name="pass"><br>
<input type="submit" value="Log in">
</form>
</body>
</html>
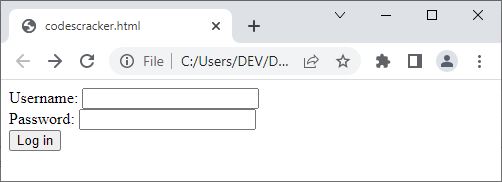
The output produced by the above HTML example code on the "action" attribute should be:

When the user enters their username and password and clicks on the "Log in" button, the data will be submitted to the "login.php" page.
Only the "form" element can use the "action" attribute.
HTML onclick Attribute
The "onclick" attribute is used when we need to execute some block of code, like a JavaScript function, when the user clicks on an element. For example:
<!DOCTYPE html>
<html>
<head>
<script>
function codescracker() {
alert("Hey, you just clicked the 'Hello' button.")
}
</script>
</head>
<body>
<button onclick="codescracker()">Hello</button>
</body>
</html>« Previous Tutorial Next Tutorial »