- HTML Course
- HTML Tutorial
- HTML Document Structure
- HTML Root Tags
- HTML Flow Tags
- HTML Interactive Tags
- HTML Basic Tags
- HTML Paragraph
- HTML Line Break
- HTML Horizontal Line
- HTML Images
- HTML Data Types
- HTML Attributes
- HTML Character Entities
- HTML Styles
- HTML Formatting Text
- HTML Logical Style Text
- HTML Organizing Text
- HTML List
- HTML Tables
- HTML Forms
- HTML action Attribute
- HTML Multimedia
HTML Basic Tags with Examples
You will gain an understanding of the basic tags that are utilized in an HTML document by reading this article.
List of Basics Tags in HTML
I already categorized and defined HTML tags based on the categories at the start of the course. But you can refer to this article as a reminder. However, this article only lists the most commonly used and well-known tags in HTML. So without any further delay, let's list out all the basic tags used in HTML. In this article, you will learn my take on the most fundamental tags, which I will list below:
So these are the tags that are considered the most fundamental. The second, third, fourth, fifth, and sixth tags will be covered in subsequent articles, beginning with the next one, where the first and fifth tags are explained at the beginning of the course. By clicking on the link, you can go directly to the tag. However, for your understanding and convenience, I will include examples of all of the above-mentioned basic tags in this article.
HTML Basic Tags Example
Let me first create an example that demonstrates all 6 tags used, including the heading on the web page.
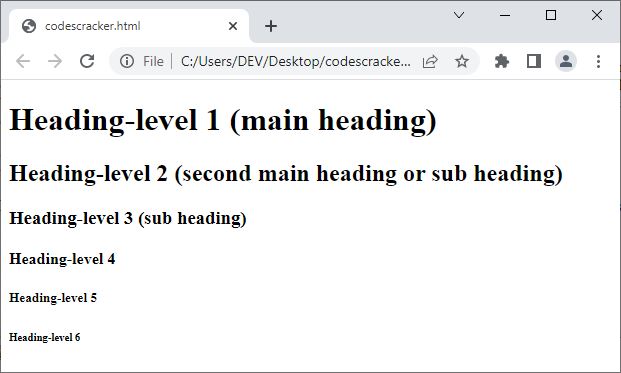
<!DOCTYPE html> <html> <body> <h1>Heading-level 1 (main heading)</h1> <h2>Heading-level 2 (second main heading or sub heading)</h2> <h3>Heading-level 3 (sub heading)</h3> <h4>Heading-level 4</h4> <h5>Heading-level 5</h5> <h6>Heading-level 6</h6> </body> </html>
The following snapshot shows the exact output produced by the above HTML example.

Now let me create another example that will use all the remaining six basic tags listed above.
<!DOCTYPE html>
<html>
<body>
<p>This is a paragraph.</p>
<p>Lorem ipsum dolor sit amet <br>consectetur adipisicing elit. <br><br>Aspernatur earum
<br><br><br>ducimus nemo blanditiis enim maiores itaque eligendi <br><br><br><br>architecto
non alias natus<br><br><br><br><br> tempore placeat ullam suscipit<br><br><br><br><br><br>
magni libero illo, doloremque commodi <br><br><br><br><br><br><br>quisquam hic ipsum delectus
<br><br><br><br><br><br><br><br>distinctio corporis? Facere voluptates
<br><br><br><br><br><br><br><br><br>adipisci veritatis.</p>
<hr>
<p>Pre-formatted tag's cotent start:</p>
<pre>Lorem ipsum dolor
sit, amet consectetur
adipisicing elit. Quam,
praesentium?</pre>
<p>Pre-formatted tag's cotent end:</p>
<p>Visit <a href="https://codescracker.com">codescracker.com</a>.</p>
<img src="https://codescracker.com/html/images/codescracker.JPG" alt="codescracker">
</body>
</html>This is a paragraph.
Lorem ipsum dolor sit amet
consectetur adipisicing elit.
Aspernatur earum
ducimus nemo blanditiis enim maiores itaque eligendi
architecto
non alias natus
tempore placeat ullam suscipit
magni libero illo, doloremque commodi
quisquam hic ipsum delectus
distinctio corporis? Facere voluptates
adipisci veritatis.
Pre-formatted tag's cotent start:
Lorem ipsum dolor
sit, amet consectetur
adipisicing elit. Quam,
praesentium?
Pre-formatted tag's cotent end:
Visit codescracker.com.

Following is a step-by-step description of the above example:
- First, I used the "P" tag to include a paragraph.
- Then I used another "P" tag to include another paragraph. But this time, I included a lot of "BR" tags to show you how the line break works in a web page. That is, first I used the "BR" tag, which indicates that the content after it will start from the next line. Then I used the two "BR" tags at once to display the next content after a two-line break, then I used the three "BR" tags at once to create three line breaks, and so on.
- I used the "HR" tag to include a horizontal line. Don't confuse uppercase and lowercase; HTML is a case-insensitive language, so you can either write the tag in uppercase or lowercase based on your convenience.
- Following the "HR" tag, one "P" tag is used to include a paragraph, followed by the "PRE" tag to include pre-formatted text. The content under the "PRE" tag will not be formatted further before displaying on the web. That is, anything written in the "PRE" tag will be displayed as it is on the web. If you want to include some codes in your web page, you can use this tag. The code that matters is the spaces, line breaks, identification, etc.
- After that, another "P" tag is used, followed by an "A" tag to include the link on the web.Be sure to provide the correct URL to the "HREF" attribute of the "A" tag.
- At last, I used the "IMG" tag to include the image on the web. The "SRC" attribute of the "IMG" tag is used to include the URL or location of the image. The "ALT" attribute is also important to the "IMG" tag, as this attribute's value will be displayed in the event that the image load fails.
« Previous Tutorial Next Tutorial »