- HTML Course
- HTML Tutorial
- HTML Document Structure
- HTML Root Tags
- HTML Flow Tags
- HTML Interactive Tags
- HTML Basic Tags
- HTML Paragraph
- HTML Line Break
- HTML Horizontal Line
- HTML Images
- HTML Data Types
- HTML Attributes
- HTML Character Entities
- HTML Styles
- HTML Formatting Text
- HTML Logical Style Text
- HTML Organizing Text
- HTML List
- HTML Tables
- HTML Forms
- HTML action Attribute
- HTML Multimedia
HTML Tables | How to Make a Table in HTML
This article will show you how to make a table or simply insert tubular data into your website.
Four HTML table tags
While presenting data in the form of a table on the web. These are the four tags that are required:
The <TABLE> tag creates a table, whereas the <TR> tag creates a row. To include the data in the table, you need to use either <TH> to include the table heading or <TD> to include the normal table data.
The TR denotes "Table Row," the TH denotes "Table Heading," and the "TD" denotes "Table Data."
Note: Don't forget to close the tag before creating a new one.
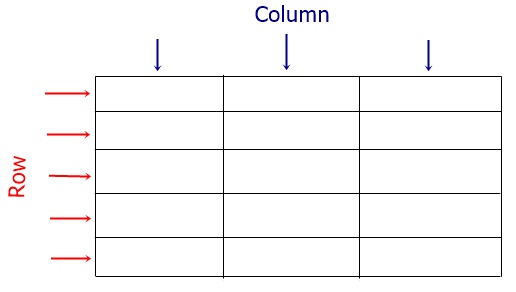
HTML Table Row and Column Representation

A column is created by using the TH and TD tags. Only these two tags are used to populate the table with data. The examples given in this regard are as follows.
HTML TABLE Tag
The <TABLE> tag is used to create a table. For example:
<table> </table>
The output of the above HMTL code will be nothing, as I've not included any data inside the table. The data can be included using either the <TH> or <TD> tag.
Now let's understand the "TR" tag to insert a row in the table created above using the "TABLE" tag.
HTML TR Tag
The <TR> tag is used to create a table row. For example:
<table> <tr> </tr> </table>
Each <TR> followed by a </TR> starts a new row.
Now is the time to use the "TH" and "TD" tags to feed the data into the table.
TH Tag in HTML
The <TH> tag is used to create table heading data. For example:
<table>
<tr>
<th>FirstHeading</th>
<th>SecondHeading</th>
</tr>
</table>| FirstHeading | SecondHeading |
|---|
In the example above, I used the TH tag to create a column. The column is used to insert the data into the table.
Please keep in mind that by default, data fed into the table via the "TH" tag will be "bold" and "centered." For example:
<!DOCTYPE html>
<html>
<head>
<style>
table th{width: 240px;}
</style>
</head>
<body>
<table>
<tr>
<th>column 1</th>
<th>column 2</th>
</tr>
</table>
</body>
</html>
The output produced by the above HTML example based on demonstrating the "TH" tag default behavior is shown in the snapshot given below:

Now, let's look at how we can use the "TD" tag to feed data into the table.
HTML TD Tag
The <TD> tag is used to generate standard table data. However, the "TD" tag should be used in the same way that the "TH" tag is. Only the "TH" tag's default behavior will not be applied to the "TD" tag. Because the "TD" tag is used when we need to feed normal data that will not be bolded or aligned to the center, rather, data using the "TD" tag will be aligned to the left by default, for example:
<table>
<tr>
<th>FirstHeading</th>
<th>SecondHeading</th>
</tr>
<tr>
<td>SecondRowFirstColumnData</td>
<td>SecondRowSecondColumnData</td>
</tr>
<tr>
<td>ThirdRowFirstColumnData</td>
<td>ThirdRowSecondColumnData</td>
</tr>
</table>| FirstHeading | SecondHeading |
|---|---|
| SecondRowFirstColumnData | SecondRowSecondColumnData |
| ThirdRowFirstColumnData | ThirdRowSecondColumnData |
Note: To create more rows, use TR. To create more columns, use TH or TD. To feed data, use TH or TD, as indicated in the examples.
Note: Since the looks and feel of the table created in the examples above are not good, as it looks unorganized and boring, but to understand how to change the look of the table, you can visit the "Style tables using CSS" article. In that article, I've defined all the things that are used to change the design of the table.
« Previous Tutorial Next Tutorial »